Exo?一个“失败的”百货类微信服务号的设计案例?
案例
整理一个售前项目的案例,重新绘制了36个原型页面,1张思维导图,3张流程图,2张对比图,1张结构图,介绍一家百货购物中心微信服务号改版的设计。
(图片不清晰可查看我的lofter使用图片放大)
一、用户体验五要素
1.战略层:
这其实是甲方公司的考虑,可以理解为大多数百货行业都在通过移动端提供用户更好服务,所以我们的甲方也在其中。
2.范围层:
移动端是设计包括App和移动网页端,包括各类新媒体,目前要解决的问题是,打通微信公众服务号、App以及商城线下,为用户提供全角度的服务。
3.结构层:
微信公众服务号的功能点,既要配合了其他服务渠道,也需要实现其自身的价值。在结构设置上可以分为(1)配合线下的活动页面(2)微信独有的功能页面(3)背靠完整的会员服务体系。核心是服务,对象是用户,也就是会员。重点就是会员服务。
4.框架层:
目前的交互设计主要围绕这个层次,要保证每个链接到页面的跳转逻辑时顺畅的,且对应结构层来说是完整的,每个页面的设计符合用户的心理模型,且保留一定的再开发性,为日后的拓展铺垫更多。
5.表现层:
微信公众号的设计不同于App,所以就本项目的表现层基本在框架层上进一步优化,本文就省略了。
二、竞品分析
1.选择竞品:
找对竞品很重要,同行业或者同用户群,功能类似或者定位类似,都是需要考虑的,找了以下五个(横向思考): ①大悦城:年轻时尚,相同的用户群。 ②大丸百货:外资百货,高大上,相同的服务品质。 ③K11:含艺术气息的商业百货。 ④万达:全国覆盖面较广的集团公司。 ⑤银泰:浙江省较早开发互联网的零售业百货公司。
2.对比分析类型百货类公众号的概括:
如图:

可以得出每个竞品的侧重点不一,而结合起来反而是甲方所需要的部分。
总体看一共可参考的也只有三大功能点:会员、APP引流、商城,以及各自的特色服务,会根据商场的营销活动而变动。考虑到线上商城并不是甲方本次改版微信公众号的的服务目的,就是省略了该部分的设计。
横向的竞品只需要概括到结构层就可以了,框架层可以参考的竞品是纵向的,各类可以实现该功能的App页面的设计版式都是可以对比参考的,不需要只在同行业的限制内。
需求分析思维导图:

本案例的结构设置如图:

三、解决方案及设计图
1.流程设计
既然结构已设定,那流程必须走通才能绘制页面。分别从菜单的每一栏绘制流程,并考虑栏目之间的联系。
A.菜单1


B.菜单2


C.菜单3


2.用户体验设计
亮点一:
 “会员中心”和“我的实体卡”之间,是可以通过手指向下滑和向上推来实现的。(如果没有绑定实体卡,会有绑定弹窗的,绑定后是顺滑的手势操作)是轻度滑动,不是长按哦!
“会员中心”和“我的实体卡”之间,是可以通过手指向下滑和向上推来实现的。(如果没有绑定实体卡,会有绑定弹窗的,绑定后是顺滑的手势操作)是轻度滑动,不是长按哦!
【解说】会员中心页是会员体系的核心,实体卡是商城服务的基础,所以这个手势设计把实体卡“埋”在信息结构的下一层,像是揭开了遮罩,通过手势的下滑和上滑来查阅信息。既方便又眼前一亮。(灵感来源:material design的层级设计)。
亮点二:
 弹窗比较多。
弹窗比较多。
【解说】其实算不上亮点,弹出的好处在于不需要单独做状态页面,而且不需要返回,直接右上角的叉叉就可以关闭,进行其他操作,这样做可以稍微减少页面的跳转,这样减少加载页面的时间,而且把是不是进行下一步操作的权力还给用户,部分的弹窗上还有交互功能。(发现自己大概是弹窗爱好者)
四、设计说明
-
微信最多3个一级菜单、5个子菜单条目。
-
最左的第一个栏目,也就是菜单1,一般是刚关注公众号后的点击率最高的菜单栏目,适合根据具体商城线下营销活动,通过更灵活的变动,来呼应和烘托线下活动的氛围。同时配上微信图文宣传,是可以达到良好的用户交流的效果的。
-
最右第三个的栏目,是最靠近右手触控的范围的,最容易响应的会员体系,通过这个位置实现其服务是恰到好处的。
-
负责引导App下载的栏目位于第二栏居中,相对来说,中间点开的随机可能性是三栏最小的,站在用户的角度,我们需要考虑到这样一种心理状态:“我都已经关注你公众号了,还要特地去下一个App看在你的商城里买东西,我又不是没有淘宝或者其他购物软件,除非我是脑残粉,或者积分利益驱动,不然我懒得下载。”所以我的解决方案就是“万达式”的,任务模式+利益驱动,栏目设置成“微信福利”,同时在App内同步打卡数据,一方面促进用户使用App,一方面让用户看到栏目能实现的价值。当然甲方还可以配上线上活动优惠券等营销手法,比如设置H5抽奖、游戏等活动,来突出“下载App”可以的到百盛更好的服务等,空出这个位置待后期。
-
可以通过原型图边上的备注看出,菜单1、2都是可以引导到菜单3的,同时菜单3也等于是个流程的总和,达到了设计的核心。
五、项目后续
你真的想知道吗?
哈哈!未被采用!因为当年我在公司的时候,负责这个项目的人不是我,而且我们是乙方公司,甲方想换乙方是分分钟的事情。
当时看到这个项目的时候,是售前项目,也就是说,就算我们给甲方公司做好了竞品和原型,甲方也可以不用,找别的公司开发,其中的原因有四个:a.我们做得不得甲方所愿,b.价格问题;c.甲方负责人有多个,并且是竞争关系;d.甲方领导已承诺了其他合作公司,借我们的成品拿去给其他公司实现。
事实上具体什么情况我也不知道,因为后来我辞职自学UX设计了,我纯粹是对这个项目感兴趣而做的设计方案。分享给各位。 因为之前的工作是做新媒体运营和文案的工作,交互设计,用户体验设计都是自学的,所以就拿来实践一下。以上,仅供参考,我非常想从事UX/UE/交互工作,学了各种书和软件。本文只是个人小见,如果不符合的地方请指出!与君共勉!
About Eliza
目录
Blog:Eliza的UX作品集
分类目录:
(点击名字可打开,建议新标签打开。”^-^”为受邀发布在《人人都是产品经理》网站上的高阅读量文章。)
分析类
案例类
· Exo?一个“失败的”百货类微信服务号的设计案例?^-^
翻译类
笔记类
使用说明:
· Eliza’s Will为响应式bolg,用的是github page,加载有一丢丢慢,但是免费服务器。
· Where is the will, where is the way. 所以本bolg叫“Eliza’s Will“。
· Eliza’s Will的内容是Eliza的个人UX作品集,不代表全部作品,并没有把所有内容从简书上搬来,而是根据内容的重要程度来选合适的,可以称得上作品的图文。
· 由于JS(或许是其他语言)的能力有限,本来想打造一个目录筛选器的,demo图如下,但可能目前实现有点困难,所以手动目录。

About Eliza:
 · 英文名Eliza截取自Elizabeth,是英国皇家姓氏,也是《银魂》中的宠物名字,作者本体的化身。
· 英文名Eliza截取自Elizabeth,是英国皇家姓氏,也是《银魂》中的宠物名字,作者本体的化身。
· 昵称:森森、猪小森。真实姓名的谐音。
· 查看【个人简历】,向往UX/UE设计师一职(转行,有新媒体编辑、产品运营经验),包括:交互、用研!
· 人格类型:INTJ-T。实为宅系,萝莉系。
· 最大的爱好是思考人生(不说笑,认真脸!)。优点是耿直,缺点也是;缺点是敏感,优点也是。
自学书单:
(下列都已认真读完,共计25本,不包括我觉得太烂不值得读的。还在持续学习中!我爱UX设计!我爱学习!学习使我快乐!)

交互设计书单
- 《About Face4交互设计精髓》
- 《界面设计模式:Designing Interfaces》
- 《简约至上:交互式设计四策略》
- 《通用设计方法》
- 《用户体验与可用性测试》
- 《点石成金:Don’t make me think》
- 《用户体验要素》
- 《设计心理学》
- 《设计心理学2:如何管理复杂》
- 《认知与设计:理解UI的设计准则》
- 《破茧成蝶:用户体验设计师的成长之路》
- 《写给大家看的设计书》
- 《Axure RP8 网站和APP原型制作 从入门到精通》
- 《动静之美:Sketch移动UI与交互动效设计详解》
- 《形式感+:网页视觉设计创意拓展与快速表现 : 网页视觉设计创意拓展与快速表现》
- 《版面设计的原理》
产品书单
- 《从0到1》
- 《互联网思维独孤九剑 : 移动互联时代的思维革命》
- 《大数据时代 : 生活、工作与思维的大变革》
心理学书单
混入一些奇怪的东西:
性格其实很鬼马,不要被上图骗了,下图才是真实的!

——秀一发百变小森魔术棒交通卡套
好吧,有人不喜欢吃苹果,这不是苹果的错。 但我希望你喜欢我!
联系邮箱:sensen930@foxmail.com
也可以关注我的微信公众号(虽然有点懒,不怎么更新,以前写过小说,也发过水彩画作,之后打算念诗,哈哈): 
朋友圈外链的用户体验分析
UX分析

这篇文章最早发布在简书,发布后被推荐至首页,后受邀发布在《人人都是产品经理》中,题目为《UX分析:朋友圈的外链知多少?》,网址链接:http://www.woshipm.com/ucd/582888.html (你们知道吗?朋友圈的英文翻译是:moments,而不是friends circle哦~)

正文:
用户体验设计的核心是用户,而用户是通过设计媒体相联系的,在设计app应用时,我们会更在意app内的使用,而会忽略app外的使用,当我在朋友圈里看到这些外链的时候就想到了要写这样一篇文章,略显粗浅笨拙,如有不当之处请不吝指教。
微信早已成为制霸手机的应用之一,而朋友圈也无孔不入地影响着我们的生活,纵观朋友圈,我们一般会看到这几种形式:
- 公众号图文
- 原创照片(9图以内)配文字,或纯文字(长按生成)
- 火爆的h5图文
- 外链图文、视频或音乐

生成的外链非常常见,可以说“分享到朋友圈”也是各种app应用利用微信来激增自己的下载量或日活量的一项非常大的功能点。但其中的设计真的做得好吗?这篇文章我小试牛刀来分析一下关于朋友圈外链的用户体验设计。
根据上述案例,我可以看到所有的“朋友圈”内都包含三个元素:主题内容、跳转路径、功能诱导。
【第一个元素:主体内容】
由于朋友圈的内容一共就是六类:图、文、图文结合、音频、视频、H5(有动画非视频) 撇开朋友圈自带的图、文、公众号图文,外链内容主要可以分为三类:图文、音频、视频
- 通常音频、视频都属于多媒体,所以在单个移动端页面实现的功能是有限的: ①音频通常一个页面即可实现播放和暂停,但不能快进倒退,如{虾米音乐}: ②视频有的可以直接播放,有播放和暂停,快进和倒退,如{AcFun},但有的需要单独页面展开,如{bilibili}播放器,同时自带App内的功能,如弹幕等。

- 图文根据内容与功能分为两类,有限(全部显示)内容与可展开内容: ①有限(全部显示)内容页尾结构基本与微信公众号的图文相似,如{简书}、{好奇心日报}:

②生活文字阅读类的,如{豆瓣}、{知乎}等生成的外链可展开内容就有很多,而且还涉及到后文的跳转问题。(①中好奇心日报尾部紫色框出也属于可展开内容,但和{知乎}一样,不能直接打开,设置了门槛。),如图: 
本元素的UX设计点——
a.内容排版:
一般来说,生成朋友圈的外链排版是和App内部一样的,所以App的排版决定了外链内容的排版,但部分网站是响应式的,移动端外链有自己的排版形式。(关于这个问题,后文会说到,因为有些排版仅仅就是为了跳转。)
我们从用户角度出发,朋友圈外链的意义和需要操作的时间来归纳:
微信朋友圈的图文阅读,是用户的碎片化阅读,其受众和微信公众号图文受众是一致的,所以应该以信息的获取为主,主体内容可以通过学习微信公众号的图文排版,建议以清晰、大、核心内容的实现为排版的首要项,相对弱化复杂功能(当App内和微信外链中内容有不同时,过多、过大的引导下载标签不可取,后文有反例),以内容清晰为第一要义,如需实现更多的功能涉及到第二元素:跳转。
同样的,音频和视频中的信息是需要花比图文更多时间的获取的,所以以保留流畅的播放为首。设置播放门槛或其他功能,需要花用户更多时间操作,可以考虑通过跳转到单独页面来完成。
b.标题:
标题应该是主题元素中比较重要的一点,和视觉设计无关,但和用户体验设计有关,这一点很多设计师不会去注意,产品经理会注意更多。(题外话:因为我个人是从新媒体转行到UX/UE的,所以也会注意到这一部分)
在某种程度上说: 一个标题决定了这个外链是否会被点开!
但并不是说,我们要学习一下公众号那些逆天的可以用来斗链接的标题。 (衍生阅读:《还在斗图?现在已经开始斗鸡汤文链接了》,会摘部分图对比出来,App外链确实不需要这样做,虽然h5中标题是重要营销手段,但目的不同,所以不完全值得效仿。) 
上图所列举一些朋友圈外链标题都是比较正常的,强调格式的重要性。
我认为合理的规范格式有: ①【图文标题格式】主题(文章题目)-作者/数据-App名称 ②【音频、视频媒体格式】数据-视频/音频名词-作者-App名称 (③【创意格式】突出分享者的心情的内容,以【事件】的描述为主,但这个是场景设计,要设计好App内的用户会在什么场景分享到朋友圈)
为什么呢?
- 因为文章本身应该是最吸引人的主题,放在前面,其次是作者或数据,因为这样有渲染大家都在阅读、赞同、关注等,那么就会使人想点开。
- 音频、视频这种艺术媒体,题目和内容是需要理解时间的,而且往往不会直接引起共鸣,数据是最好的引起共鸣的方式。
- 这里想表达一下对{扇贝单词}的溢美之词,因为【事件】的描述是非常能体现分享者的心理,用一个链接来直接说明ta干了什么事,大家快来给ta点赞!但不建议在这前面加上“扇贝打卡日记”。
- 接上一点,关于App名称,如“扇贝打卡日记”或{豆瓣}这样App名称+栏目(豆瓣日记、豆瓣同城、豆瓣广播),我觉得应该是最后放的,或者根本不要,因为朋友圈的外链下面,微信已经替你写好来源了,所以写在最前面等于占用了外链标题字符显示限制的宝贵资源。
- 另外有些用户在分享时会配文字,但字数有限且并不是所有用户会,所以我们不要指望用户自己去解释这个外链被分享的原因,我们只要感恩就好了!
【第二个元素:跳转路径】
朋友圈就是一个社交圈,用户在分享的时候是大多抱着“告诉朋友我看什么/做什么/喜欢(讨厌)什么/推荐/关注什么”这一心理,然后阅读这一链接是和分享者的一个互动,只是这一互动的环境不是在App里,而是在朋友圈。
换一句话理解,我们可以把朋友圈外链的内容看做是,某一个App中,用户甲与乙、丙、丁等的桥梁。
能带你去目的地的桥才是好桥,能实现好的跳转逻辑的设计才是微信朋友圈外链设计的关键。
根据我个人的观察,朋友圈外链的跳转一共有5个路径:
路径一:下载app

路径二:app内打开

路径三:跳转注册(登陆微信号再绑定微信号注册) 
路径四:跳转手机版(可以登录的)浏览器版
 跳转浏览器的本质就是从路径四到路径一,还是让用户“下载App”。 *这里有一个问题:手机版与app内的异同(对比案例:{豆瓣})
跳转浏览器的本质就是从路径四到路径一,还是让用户“下载App”。 *这里有一个问题:手机版与app内的异同(对比案例:{豆瓣})
 我们可以清晰的看到,{豆瓣}的App和手机版大同小异,然而在手机版设置了各种“心机”,部分图文还是需要在App内才能打开,限制了手机版的功能,本质还是在引导用户下载。(路径四→路径一)
我们可以清晰的看到,{豆瓣}的App和手机版大同小异,然而在手机版设置了各种“心机”,部分图文还是需要在App内才能打开,限制了手机版的功能,本质还是在引导用户下载。(路径四→路径一)
路径五:长按扫描二维码关注公众号
 其实这就回到了微信内部,目的增加的是公众号的粉丝数量,好吧,但一般公众号图文的“阅读原文”里还是会放外链的,所以这么来来回回的,真是一大盘棋。
其实这就回到了微信内部,目的增加的是公众号的粉丝数量,好吧,但一般公众号图文的“阅读原文”里还是会放外链的,所以这么来来回回的,真是一大盘棋。
本元素的UX设计点——
a.跳转的目的设计——跳转逻辑
细心的你一定发现了,五个跳转路径中,除了路径五是回到微信内,满足某种策略需求,其他四个路径都是转化到微信外,下文主要就分析微信外。
用户分两种,未注册、已注册; 场景分两种,未下载App,已下载App。 那么就画个四象限图: 
观察象限图,仔细想来(箭头指示方向,需要移动的就是第三象限),路径一最后还是会到路径二,通过下载再进入App内(第三象限→第四象限);路径三会到路径四(第三象限→第二象限)或是路径二(第三象限→第四象限)。
也就是说,外链最后的两个终点,要么是手机版,要么是App内。但其实手机版也是会引导用户去下载的,所以终点的终点是App内!
那么引导的核心就是:要么打开App,要么下载App。
但现实存在这样一个问题,大多网站是app和web网站同时运营的,移动设计和web是两套不同设计,只不过有的页面是通过响应式解决的,那么我们需要考量手机版和app版能不能保持一致?
{简书} 就是很好的例子,手机版=App版。
{知乎} 手机版内部增加了二维码的路径五,但主体内容其实就是和App内容一样。
{豆瓣} 是比较特殊的,所以用来做了上述对比的案例,但手机版最后还是会引导到App内。
几乎都是殊途同归,因为所有外链最后都是从哪儿来回哪儿去,能分享出去,也可以引流回来,桥的两头都是通路。 同理,音频、视频都最终会引导下载App,在App中打开。
那么所有的跳转逻辑都是一套,如图: 
一般App的内部使用流程都是很清晰的,从App到分享外链,功能都很完整,但从外链到App的过程基本是为了帮助产品经理、运营人员达成增新用户数、增加日活的KPI的,所以我们的UX设计师是不是也注意到了这一点了呢,是真的为了用户而服务的吗?通过理顺以上跳转的逻辑,可以精确你的UX设计了。
试问以下几个问题: · 用户是不是会在朋友圈看到而去下载? · 用户是不是非要在App内打开? · 所有的跳转流程中会不会让用户得到好的体验?在哪个步骤会放弃操作?
b.引导跳转的视觉设计
这个部分就是提醒用户进行跳转,增加了用户下载App的几率。上述列举的App都有这样的设计:
- 根据页面层次分:有加载在页面的内部的提示、页面外部的提示;
- 根据部署位置分:顶部提示、底部Tab提示,与内容相关的跳转提示标签;
- 根据显示效果分:有悬浮的提示、可隐藏的提示。
除了视觉表现,这个设计可以更多创意的发挥,但关键是要符合自己App的气质,前文中已经有很多案例了,({MONO}、{扇贝单词},{好奇心日报}都是我个人比较欣赏的,清晰简洁,符合原App气质),期待各位设计师的大作!
种类太多,列举不过来,选了这三个补充一点自己的想法:

种类太多了,列举不过来,选了这三个补充一点自己的想法的:
{下厨房} 产品经理真的好拼!霸道总裁爱上我的节奏,但真的好吗?用户看到了根本不敢点开~
{网易云音乐} 极简,美观,大方,逻辑清晰,看到这个想到一本书:《简约至上——交互式设计四策略》(删除不必要的,组织要提供的,隐藏非核心的(适时出现),信任该转移的),推荐阅读。
{豆瓣} 屏霸!点开朋友圈,看到这么大的图,只有一个想法,关掉它,好在是可以关的。可隐藏是个好功能,把选择权给了用户。(但此处有打个巴掌给个枣的感觉。)
【第三元素:功能诱导】
其实这个元素基本就可有可无,因为上述两个元素设计好了,基本就是一个完整好评的朋友圈外链设计了,但真正的功能并不是在朋友圈实现的,而是App,所以外链的设计都是围绕“让用户下载!下载!下载!”(重要的话说三遍,想想下厨房的引导下载符为什么要这么无孔不入)~
因为外链的存在就是比图文多交互的内容,浏览的页面就是App不登录的状态,所以所有的功能都是App本身的功能,并不需要额外添加,而这里的交互,就是让用户顺利成章从朋友圈到App,五个路径就是给用户的挖的坑,都在说“来跳坑吧,下载我吧,打开我吧”!
综合之前列举过的的页面,整理出用户交互的动机:


本元素不需要分析UX设计点,从什么功能中来回什么功能中去,分享外链的场景设计,才是朋友圈外链的源头。如果非要说点什么,我个人的看法是,那就是设计有良好互动功能的App就好了!
【总结】
微信朋友圈外链的UX要素:
- 0.标题引人入胜
- 1.核心内容清晰
- 2.播放功能流畅
- 3.跳转逻辑走通
- 4.引导提示简洁
- 5.载入内容轻盈
- 6.根源还是App分享场景
ps: 其实平时我们还会看到一种图片,虽然不是外链,但标有分享来源,如:

{单读} 含二维码的图片分享是可以扫描跳转到下载App的页面的,安卓手机可以直接跳转进入App内,这种用户体验很简洁流畅,还言简意赅。也无强硬的让你下载的意图,如果用户看着有共鸣自然会下载。(而不是遵照背着KPI的产品经理苦心安排好的提示去下载)
{网易云音乐} 无二维码的图片是为了提升本身App的用户体验而设计的。
以上内容是我因为阅读了《界面设计模式》(个人读书笔记的思维导图整理)中“利用社交媒体”这一章节而展开的一些思考,主要针对目前自身在使用的部分App案例进行截取和分析。共计使用了55张截图,对比分析了11个App案例(加上微信本身的话是12个),一张流程图,一张思维导图,一张象限图。希望大家喜欢,图片都很大,点开阅读更佳!
感谢读完全文,但愿可以带给大家一些启发,与君共勉!比心~
用户体验设计字典的使用手册
笔记
副标题:《界面设计模式》读后感&读书笔记

书的核心,在于“模式”这一概念,起源于建筑领域,但更适用于用户界面,读完这本书最大的感慨是:这本书既不算设计理论,也不是设计流程,这本书是可以说是用户体验设计的字典,包含了各种设计的名词、图解和案例。
当遇到任何设计难题的时候,它会提供自己很多选项,也会带来很多启发,非常适合设计师、产品经历、开发者阅读。
此文并未理论展开,而是通过思维导图的形式整理的该书的使用索引手册,方便我在工作学习过程进行实践并融会贯通,也供大家参考。
 本章介绍了14种模式,这并不是设计模式,而是设计情景,作者用14句简单的话来设计者了解用户正在的需求在哪儿。本章是用户体验设计的展开章,也衔接了产品需求,从需求到设计最关键的一章,设计师如何看懂情景剧本?读懂用户的心理模型?
本章介绍了14种模式,这并不是设计模式,而是设计情景,作者用14句简单的话来设计者了解用户正在的需求在哪儿。本章是用户体验设计的展开章,也衔接了产品需求,从需求到设计最关键的一章,设计师如何看懂情景剧本?读懂用户的心理模型?
 本章介绍了10种模式,重点不在模式,而是页面上,不同的页面有自己不同的“使命”,不同的使命,决定了模式的使用。
本章介绍了10种模式,重点不在模式,而是页面上,不同的页面有自己不同的“使命”,不同的使命,决定了模式的使用。
 本章介绍了13种模式,都是web设计中最常见的页头、页脚、导航的设计模式。
本章介绍了13种模式,都是web设计中最常见的页头、页脚、导航的设计模式。
 本章介绍了13种模式,我把每种模式都用最简单的文字描述了一下(紫色部分),目前使用非常广泛,易懂易用,在实际操作中,我们要面对的是如何再出现新的创意,或是达到更好的用户体验,如何组合这些模式模型?
本章介绍了13种模式,我把每种模式都用最简单的文字描述了一下(紫色部分),目前使用非常广泛,易懂易用,在实际操作中,我们要面对的是如何再出现新的创意,或是达到更好的用户体验,如何组合这些模式模型?
 本章介绍了11种模式,列表的应用是相当广泛的,基本通吃所用web端或移动应用设计,现有的常用模式也一应俱全,但什么是最合适的设计才是最值得深究的问题。
本章介绍了11种模式,列表的应用是相当广泛的,基本通吃所用web端或移动应用设计,现有的常用模式也一应俱全,但什么是最合适的设计才是最值得深究的问题。
 本章介绍了11种模式,很多都可以应用在软件设计或者是在线功能网站设计中,也是顺应了未来云端共享、去软件化等网站的发展趋势,在对这样的软件、网站类型设计过程会有很多可运用之处。
本章介绍了11种模式,很多都可以应用在软件设计或者是在线功能网站设计中,也是顺应了未来云端共享、去软件化等网站的发展趋势,在对这样的软件、网站类型设计过程会有很多可运用之处。
 本章介绍了11种模式,新名称特别多,web设计中应用很多,相对来说移动端会少一点,不过如果涉及到“数据可视化”的问题会给我们非常多的启发。
本章介绍了11种模式,新名称特别多,web设计中应用很多,相对来说移动端会少一点,不过如果涉及到“数据可视化”的问题会给我们非常多的启发。
 本章介绍了11种设计模式,之前也经常会在其他博客文章中会读到相关内容,都会被当做设计原则来对待,之前我也翻译过一篇文章:《移动app的文本输入框设计》(欢迎阅读)。
本章介绍了11种设计模式,之前也经常会在其他博客文章中会读到相关内容,都会被当做设计原则来对待,之前我也翻译过一篇文章:《移动app的文本输入框设计》(欢迎阅读)。
 本章介绍了12种模式,而且基本上都是应对实际需求的情境设计,一开始读的时候会有觉得像是在介绍如何做自媒体?仔细阅读,会发现,自媒体和利用社交媒体其实基本上就是一回事,都是为了提升用户体验的设计,概括来说,就是与社交媒体交叉的那个部分的设计需知。
本章介绍了12种模式,而且基本上都是应对实际需求的情境设计,一开始读的时候会有觉得像是在介绍如何做自媒体?仔细阅读,会发现,自媒体和利用社交媒体其实基本上就是一回事,都是为了提升用户体验的设计,概括来说,就是与社交媒体交叉的那个部分的设计需知。
 本章介绍了11种模式,都是移动设计的常用模式,但我认为更出彩的部分是如何设计需要的注意点,而且如果想做更有创意的设计必然要考虑更深入,而不是仅仅停留在常用模式之中。(我同时在阅读《移动设计》一书,也受益颇丰,有机会再分享。)
本章介绍了11种模式,都是移动设计的常用模式,但我认为更出彩的部分是如何设计需要的注意点,而且如果想做更有创意的设计必然要考虑更深入,而不是仅仅停留在常用模式之中。(我同时在阅读《移动设计》一书,也受益颇丰,有机会再分享。)
 本章介绍了7种模式,主要阐述视觉设计与界面风格会用户在认知上带来不同的感受,可以通过七种模式的设计和搭配来达到与用户共鸣。
本章介绍了7种模式,主要阐述视觉设计与界面风格会用户在认知上带来不同的感受,可以通过七种模式的设计和搭配来达到与用户共鸣。
以上,就是我对本书的梳理,希望能给各位同行一些帮助,如有不当之处欢迎交流,与君共勉,谢谢!
用户体验设计不得不学的可用性测试方法
笔记
副标题:《用户体验与可用性测试》读后感&读书笔记
我们所看到的UX设计教程,大多数是如何实现设计的部分,比如说导航、输入框、弹窗或者交互、动效之类的,比较少提及可用性测试的部分,因为我们都在更意结果的输出,而不是产生结果之前所做的努力,同时可用性测试本身也是非常耗人力物力和经费的环节。
不过告诉大家一个好消息,这本书会提供一个崭新的思路,正如同封面上说的:“好设计,原来是这样测出来的!”要知道,可用性测试是实现用户体验设计不得省略的环节,简单易行又低成本的可用性测试方法也是用户体验设计师不得不学的技能。
 先送上本书的豆瓣链接:https://book.douban.com/subject/26340381/
先送上本书的豆瓣链接:https://book.douban.com/subject/26340381/
下面就来分享一下这本书的每一章节的重点知识,分别配有思维导图和内容示意图。
第一章:概论
本章提纲图如下:  主要是分清楚UX的概念,和UCD的流程,UX设计从业者对此已不陌生,下图展开其六原则→6步骤→三要点,设计发展的过程和任何事物发展过程都一样,属于螺旋上升的:
主要是分清楚UX的概念,和UCD的流程,UX设计从业者对此已不陌生,下图展开其六原则→6步骤→三要点,设计发展的过程和任何事物发展过程都一样,属于螺旋上升的: 
值得一提的,是这一章关于产品可用性的概念,不再只是一个概括,当我们判断产品的设计是否实现可用性的时候,可以依次考虑其是否实现其有效性、效率、满意度。 下图是更直观的梳理:  本章中作者还通过失败的案例,或者说未实现其产品可用性的案例(不一一展开),来向读者解释这些基础概念的重要性,同时也为后文围绕的UCD新四原则作铺垫(最后再引申出愈来愈趋近敏捷开发的原则)。值得注意的是,这里的原则不是指设计本身的原则,而是设计流程中需要注意的原则。
本章中作者还通过失败的案例,或者说未实现其产品可用性的案例(不一一展开),来向读者解释这些基础概念的重要性,同时也为后文围绕的UCD新四原则作铺垫(最后再引申出愈来愈趋近敏捷开发的原则)。值得注意的是,这里的原则不是指设计本身的原则,而是设计流程中需要注意的原则。  (我个人认为:现在行内普遍流行说各种“原则”之类的行话,来解释和规范设计的要求,但一般情况下,这是指设计的要点或者是评判设计好坏的标准线等,这可能是由于翻译或者国外同行的习惯用法的关系,比方说,在这里,与其用原则来说,不然说成“UCD流程的四项注意点”或者“UCD流程的四项执行指引”更好理解。)
(我个人认为:现在行内普遍流行说各种“原则”之类的行话,来解释和规范设计的要求,但一般情况下,这是指设计的要点或者是评判设计好坏的标准线等,这可能是由于翻译或者国外同行的习惯用法的关系,比方说,在这里,与其用原则来说,不然说成“UCD流程的四项注意点”或者“UCD流程的四项执行指引”更好理解。)
第二章:用户调查法
本章提纲图如下: 
本章内容就是作者直入主题,详细介绍高效的可用性测试方法的具体实践步骤,以便穿插在设计六步骤中“①调查”、“②分析”中进行。
不难发现,目前很多产品都运用了场景画面来介绍产品的功能,如支付宝:  这是已经具象化的情景剧本,但由何得来呢?
这是已经具象化的情景剧本,但由何得来呢?
产品设计之初,团队成员对产品的概念是模糊的,可能只有大致的概念,但没有具体细节方案。用户体验设计是必须要根据用户真正的痛点来进行的,而不是团队成员自己构思出来的,所以就可以通过师徒式调查方法来了解用户真正的需求。  这个方法也同样适用于后期原型制作完成后进行产品验证,用户是不是会如同设计者的构思去操作使用,也同样适用于产品迭代的过程中的反思,把产品还给用户,通过他们看到产品的下一个突破所在,并进行改进。
这个方法也同样适用于后期原型制作完成后进行产品验证,用户是不是会如同设计者的构思去操作使用,也同样适用于产品迭代的过程中的反思,把产品还给用户,通过他们看到产品的下一个突破所在,并进行改进。
作者介绍的方法是根据不同用户的产品使用经验和技术进行分组,通过合理合法的师徒式访谈来采集用户的使用信息,具体细节步骤可参考下图:  回到需求,访谈中得出最有用的用户使用反馈就是情景剧本的素材。通过情景剧本的文档化,就可以梳理出产品和设计之间的关系。参考下图,再通过分析出情景剧本中的关键点思考得出真正的用户需求。
回到需求,访谈中得出最有用的用户使用反馈就是情景剧本的素材。通过情景剧本的文档化,就可以梳理出产品和设计之间的关系。参考下图,再通过分析出情景剧本中的关键点思考得出真正的用户需求。  作者特意还补充了一个在线辞典相关的情景剧本,参考下图:
作者特意还补充了一个在线辞典相关的情景剧本,参考下图: 
第三章 原型
本章提纲图如下:  这章侧重于介绍原型对用户体验设计的重要性,有多重要,大家都心知肚明,不展开赘述了。几乎所有的团队都会进行原型设计,其中也会运用到卡片分类法,这是几乎是所有同行都不陌生的方法,虽然不一定每个团队都适用,但部分团队的确会适用这样的方法,在《about face 4交互设计精髓》、《通用设计方法(100种高效方法)》中都有讲解。
这章侧重于介绍原型对用户体验设计的重要性,有多重要,大家都心知肚明,不展开赘述了。几乎所有的团队都会进行原型设计,其中也会运用到卡片分类法,这是几乎是所有同行都不陌生的方法,虽然不一定每个团队都适用,但部分团队的确会适用这样的方法,在《about face 4交互设计精髓》、《通用设计方法(100种高效方法)》中都有讲解。
这个章,我自作主张地给大家补充一个作者介绍到的一种比较专业的预测方法——Delphi方法。 查了百度,得到的实施步骤: 1.吸收专家参与预测,充分利用专家的经验和学识; 2.采用匿名或背靠背的方式,能使每一位专家独立自由地作出自己的判断; 3.预测过程几轮反馈,使专家的意见逐渐趋同。 但当这个方法运用在设计原型中,参考下图,通过设计师和产品所运用的行业专家协作,这个是一个非常好用的方法,通过这个方法更接近用户的心理模型: 
第四章 产品可用性检验
本章提纲图如下:  这章的内容是全书的重点,先从评价开始介绍,是根据发生在设计不同的阶段划分的,形成性评价发生在设计过程中,总结性评价是设计过程的前后,同时,有两种评价方法,一个叫分析法,也叫专家评审;另一歌叫实验法,也就是用户测试法,两种方法更有利弊,也需要考虑实施的成本。 (个人理解:成本非常重要,因为小团队会因为可用性测试的成本之高而放弃,最后损失了产品的用户体验,但不是每个团队都有大成本可以用来投入的,选择所要实现的目的和方法匹配是很重要的,高效由此而来。)
这章的内容是全书的重点,先从评价开始介绍,是根据发生在设计不同的阶段划分的,形成性评价发生在设计过程中,总结性评价是设计过程的前后,同时,有两种评价方法,一个叫分析法,也叫专家评审;另一歌叫实验法,也就是用户测试法,两种方法更有利弊,也需要考虑实施的成本。 (个人理解:成本非常重要,因为小团队会因为可用性测试的成本之高而放弃,最后损失了产品的用户体验,但不是每个团队都有大成本可以用来投入的,选择所要实现的目的和方法匹配是很重要的,高效由此而来。)  总结性评价方法之一就是启发式评估法,也是《about face交互精髓4》介绍过的有效方法(这里的招募人员,如后文所述通过DIY实现的话,只要是非责任设计师或者非责任程序员就可以了):
总结性评价方法之一就是启发式评估法,也是《about face交互精髓4》介绍过的有效方法(这里的招募人员,如后文所述通过DIY实现的话,只要是非责任设计师或者非责任程序员就可以了): 
另一种作者介绍的总结性评价方法是认知过程走查法,来帮助设计师来整理交互逻辑是否实现用户的心理模型:

在形成性评价方法介绍中,作者还分别介绍了发声思考法、回顾法。

另外作者还讲到了性能测试,可能这块内容更多和程序员相关,而不是设计师,但我们应该与设计相结合去看待评价结果,这同样是产品可用性测试的评价方法,主要重点放在之前讲过的有效性、效率、满意度的问题,都是一样的。

本章也是本书最精华的部分应该是下图所要为大家介绍的DIY用户测试方法,如何节约成本达到最好的评价检验?特别是小公司或者是小团队公司,成本有限而想实现更好的用户体验设计,不妨都来采用这个方法,比市场招募节省了更多的成本,(物力节省了,但人力还是有的)用一个方法,解决多个问题。

(补充一点实现这项DIY方法的前提条件:公司内成员团结一心,都立志把产品做好,同时体制完善,赏罚公平得人心,那么1+1+……n=n的n次方)
第五章 用户测试实践篇
本章提纲图如下:
 本章的内容就是比较杂,具体描述测试细节,比如如何和用户对话,如何布置测试空间等等,需要读者自己去操作的时候再参考更佳,理论上说得再详细,不如自己动手做一次,故不一一展开,但可以参照提纲作流程表使用。其中还包括了很多团队目前已经在实施的实践,比如头脑风暴等。
本章的内容就是比较杂,具体描述测试细节,比如如何和用户对话,如何布置测试空间等等,需要读者自己去操作的时候再参考更佳,理论上说得再详细,不如自己动手做一次,故不一一展开,但可以参照提纲作流程表使用。其中还包括了很多团队目前已经在实施的实践,比如头脑风暴等。
(在一个好的团队里为自己的产品做DIY可用性测试会学到很多东西,包括沟通、理解、合作,好的团队可以做出体验度更佳的设计作品。)
第六章 超越UXD,走向敏捷UX开发
本章提纲图如下:  我们平时所说的敏捷开发,其中就已经包含了UX设计的,这里作者敏捷UX开发的提法,就是强调在用户体验设计中也能提升设计效率的流程概念,其实都是一样的,如下图:
我们平时所说的敏捷开发,其中就已经包含了UX设计的,这里作者敏捷UX开发的提法,就是强调在用户体验设计中也能提升设计效率的流程概念,其实都是一样的,如下图: 
需要遵循是基本原则是(新UCD四原则的深化):
- 1.由内至外(不开发多余功能,解决主要矛盾)
- 2.平行推动(参考下文平行轨道法)
- 3.轻装上阵(合理去除复杂步骤,沟通大于文档)
敏捷开发的四个步骤就是:产品概念→计划→开发→发布
补充:平行轨道法——UX相关活动需要比开发活动稍微提前一些。 具体如下图,很好理解: 
就当设计师在完成上一阶段的设计稿交给开发人员后了以后,就要准备下一个迭代阶段了,总之工作不能停。
另外,在开发阶段,作者也补充了一种可用性测试方法,叫RITE法,Rapid Iterative Testing and Evaluation,快速迭代式测试和评估法,但书里讲得有点复杂,我拿一张《通用设计方法》里的图来展开一下,就很清楚了。

后记
文章结尾作者引入了用户可用性成熟度模型,如下图:
 本书的作者:樽本彻也先生,是日本的设计师,于2015年4月出版的该书,他在文章此处劝解日本的同行公司“请至少做到摇篮期的水准”。 就目前来看,这本书和他的建议对此时的我国的国情也是适合的。 在这本书里,我也受益匪浅,可惜不才,我不过刚刚自学入门,简单整理了以上部分,如有不清楚的地方还请指教。
本书的作者:樽本彻也先生,是日本的设计师,于2015年4月出版的该书,他在文章此处劝解日本的同行公司“请至少做到摇篮期的水准”。 就目前来看,这本书和他的建议对此时的我国的国情也是适合的。 在这本书里,我也受益匪浅,可惜不才,我不过刚刚自学入门,简单整理了以上部分,如有不清楚的地方还请指教。
再又,作者在附录中介绍了产品经理需要用到的一些策略与方法,其实和大多UX设计师也非常相似,以下为参考,具体内容可看书(我个人更推荐《通用设计方法》,可以直接知道是哪个环节需要适用,是定性还是定量,方法的形式和分类,等等):
- 1.游击调查法
- 2.游戏风暴
- 3.概念测试
- 4.实用的虚拟用户角色
- 5.用户故事
- 6.计划扑克
- 7.故事地图
- 8.Scrum板
- 9.草图板
- 10.纸质原型
- 11.用户测试
最后补充一段在《about face 4交互设计精髓》(2015年10月出的第四版)中概括的 设计者参与可用性研究的方式:
- 将重点放在设计过程中的重要问题上。
- 使用任务角色和其特性制定试验参与者的标准。
- 运用场景开发用户任务。
- 观察测试过程。
- 和其他人一道共同分析研究中发现。
以上,感谢阅读,但愿有所帮助,与各位同行共勉。
用户体验设计:完美的提示消息方案
翻译

我们所用得到的网站和移动app都有通知功能。原本这个功能是用来帮助我们提升用户体验和易用性的,但在实践中,如果他们设计不良或是不合理的管理,效果总是差强人意。 在我们日常生活中都会收到手机桌面的通知,你可以切换或关闭你的app的通知。由于这些通知的频率过高,想当然的设计很容易导致不尽如人意的用户体验。 如何做好一个提示消息的设计呢?何时何地出现合适的提醒消息会更好呢?
隐藏性
提醒中比较合适的功能是帮助用户为他们完成自己的目标提供服务和及时帮助提醒用户闹铃,因为没有其他办法让他们以自己的方式展示到用户的屏幕上。设计师需要知道用这个方法可以展现产品对用户友好的一面。 通知应该总是尽可能不引人注目。他们不应该在用户需要完成任务的时候打扰用户,但他们仍然让用户知道一些重要的预期会发生的目标事件。 
在我的Mac上,OS X会决定我的日历应用运行,举个例子,日历会提醒我重要事件。我从不会把我的日历与他人公开,日历为了让我频繁使用这款应用程序和功能,不得不找到一个办法让我的注意,同时还需要极大的促进可用性。 当你的预定事件接近时间,日历会从我的屏幕右上角滑入推送我小通知。尽管它们很小,但总是映入我眼帘,尺寸小意味着他们从不会妨碍我在做什么。 总之,这些不明显的日历消息提醒因为他们实现了目的也没有麻烦到我做的事,用户体验还是非常不错的。
位置相关性
实现极好的可用性的特点在于推送用户相关的信息,特别是当用户外出的时候。不幸的是,如今的智能手机的提醒消息过多,而不是真正想客户所想。 位置信息的通知对用户在相关位置需要使用的时候是非常有用的。如果app可以把用户的信息集中在一起,就能知道用户的喜好,并给出相关的推送。例如一款电商app,人们更希望可以创建购物和愿望清单。
“如果一个app已经正确地把用户信息收集在一起,那么它就应该已经了解用户的喜好了吗?”
位置的相关性是指当发送给用户提醒的消息的时候,当用户在地里位置距离更接近目标更可能发生购买行为。  在某些情况下,说说Target应用,当用户接近在target商店上存储和使用的信息所在的店铺时推送,那么这些消息的推送是有帮助的。如果有洗涤剂在售,app数据已经知道这一信息,洗涤剂恰好是用户这一周的购物清单里的东西,那么当用户接近到实际目标的时候,Target通知应推送给用户。
在某些情况下,说说Target应用,当用户接近在target商店上存储和使用的信息所在的店铺时推送,那么这些消息的推送是有帮助的。如果有洗涤剂在售,app数据已经知道这一信息,洗涤剂恰好是用户这一周的购物清单里的东西,那么当用户接近到实际目标的时候,Target通知应推送给用户。
最后消息确认
没有什么比意外删除app更扰人了,它通常会破坏了这一切,随着时间的推移你辛苦积累的信息和数据都付之一炬。无论是你的社交媒体还是云存储的应用程序,因为在智能手机上一个意外删除而令人沮丧和难以接受。 这正是为什么应该在某些信息被删除之前推出确认消息通知。这些弹出框应具有以下特征:
- 足够大到让用户不能忽略他们;
- 询问用户是否做出决定的简短问题;
- 用简单和扼要地语言和告诉用户当前的操作具体会发生什么;
- 用加粗的标题来吸引用户的眼球;
- 功能需要被明确标示,并用不同的颜色操作按钮。

量化数值
当我们量化的东西,它往往会获得我们更容易处理和完成任务,因为它让我们分析如何进行个别投入。数字能帮我们考虑是否要优先处理某项任务。数据对于我们做决定来说是非常有用的。
“包含数字的消息通知让我们能够更有效地管理工作流程”
当我们看到徽章、警报或是一个图标的更新,意味着有一个通知来等我们处理,我们更有可能在它的出现的时候处理它,因为这样看起来更省事。看着一个更新让我们可以想象比之前五个更新花了更短的时间。 与此同时,我们更有可能,直到我们认为可以腾出更多的时间来充分地处理各种不同的提醒的时候才会去处理。  谷歌的通知系统经常使用数字来提醒你,你有多少提醒在给定的时间里来处理,从而量化你可能有多少工作要做。这让用户对他们的时间管理有了更多的控制。
谷歌的通知系统经常使用数字来提醒你,你有多少提醒在给定的时间里来处理,从而量化你可能有多少工作要做。这让用户对他们的时间管理有了更多的控制。
可用性!这应该是一项工作
对设计师来说,通知消息的设计并不很难。这几乎是每一个APP里必备的提醒功能。 设计师最大的工作是决定哪个消息更快地让用户知道,而不是所有的消息都是必不可少。消息通知会给用户最直接的用户体验,会让用户主动打开你的app,而不是再也不被需要。
作者:MARC SCHENKER
原文:http://www.webdesignerdepot.com/2016/07/designing-the-perfect-notification-ux/
用户体验设计:关于App中邀请评价的提示框
翻译
这篇文章是2016年翻译的,后来非常荣幸受邀12月发布在《人人都是产品经理》中,原文来自Nick Babich在medium的uxplant专栏,关于邀请评价这件事,对于用户来说并不是非常受欢迎的,而每个产品经理都会碰到这样的问题,让交互设计也在处理这个问题的时候很头疼,个人觉得这篇文件非常好,提供部分思路和案例,但愿有所收获。

人人都是产品经理的发布网址是:http://www.woshipm.com/pd/490211.html
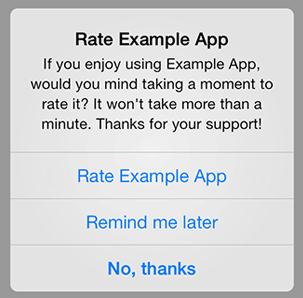
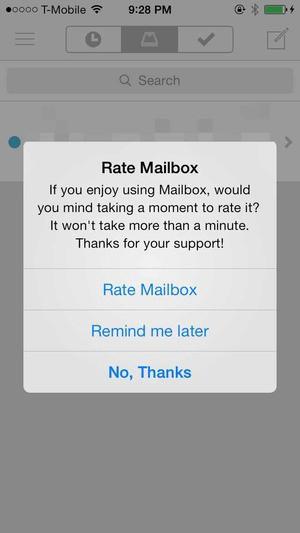
“给这个app打分! ”弹出这样的对话框已非常寻常,很难做到不被提示去评论。在如今的app中,这种扰人的要求设置太多见了:

像上述这种偷懒的提示办法被知名苹果粉丝John Gruber在他的每年50万美元的Daring Fireball独立博客上进行公开批评:我一直想发起一个公开活动反对这种提示框的做法,包括煽动Daring Fireball的读者,如果当你遇到这些“请为这个app打分”的提示的时候,索性就继续点击去,花一点时间去打分,但只给打一颗星,并留下评论:“就因为这烦人的评分引导,就只给一星。”
至今为止,迫使用户进行评分的app都给人糟糕,无法接受的印象。然而,鼓励用户评价你的app对开发者来说非常重要。在这篇文章中,我们将尽力找到这个问题的答案:“我们怎么能提示我的用户去评分和评价不遭他们的嫌弃呢?”
一、为什么会有评分和评价这件事?
App的评分会给发现这款app的人看到一个积极或消极的方面,去影响他是否下载或卸载:
对于开发人员来说:评论对于你的app反馈意见是非常重要的,它会告诉你,你的这款应用做得很好还是很差。评论也影响到他们在应用程序商店搜索结果中看到的可能性有多大,以及他们是不是将在App Store精选里被展出。
对于用户来说:无论苹果AppStore和谷歌play就把评级显示在app的图标和标题的右边,给用户一个快速的方法,来判断app的质量。众所周知,他人的意见发挥了人们的购买决策的重要作用,无论是关于汽车、电影或app的意见,而且,用户的决策基于这些评价来说也并不是秘密(潜在客户更有可能下载的平均分4星级或以上的app)
当我们作为开发商:这评分体系作为参考,对于下一步是否需要竭尽所能最大限度地提高app的积极营销是非常有意义的,考虑到这一点,我们非常有必要看看有无更好的方法,向客户索要评价建议。
二、评分提示框:要还是不要?
app的评价不只自行发生的,得做一些努力才能鼓励用户留下评级和评论。
1. 不要在用户完成任务的中间打断或在app刚启动就提示
“问肯定需要问!但是不是必须自然接受?!”不幸的是,大多数应用程序总是问的不合时宜——他们总是程序刚启动或刚启动了没几个页面之后提示用户。弹出窗口会中断用户的工作流程,以及要求用户直接立马留下评论或以后提醒。如果您以前使用的移动设备,你肯定看到过一个对话框,如下所示:

没有人喜欢这样的弹窗
在启动时问这样的问题是最糟糕的时机。想想这个过程你是如何失去一个用户的。他们刚刚开了一个app,就被“嘿,你快来评价现在这个程序!”这种弹窗中断,但事实是,没有人真的希望被打断,无关弹窗多少,而是不能他们在运行事务的中间。这毫不奇怪,据数据统计显示,在启动时弹窗提示比其他使用app的任意时间多50%的可能性被点关闭。因为这种做法过于主动了,怪不得用户和评论家纷纷谴责“邀请评价”的对话框。
- 小贴士:
- 避免在刚下载后询问他们评价app,如果他们才刚用没多久;不要在用户运作过程是中间问在邀请评价而打扰用户。
2. 不要每一个新版本就提示用户去评价**
您应该做到显示“请评价这个app”对话框中只有一次。如果他们选择“不,谢谢”选项,你应该确保用户不会再看到这个对话框。
3. 选择合适的时机来邀请评价

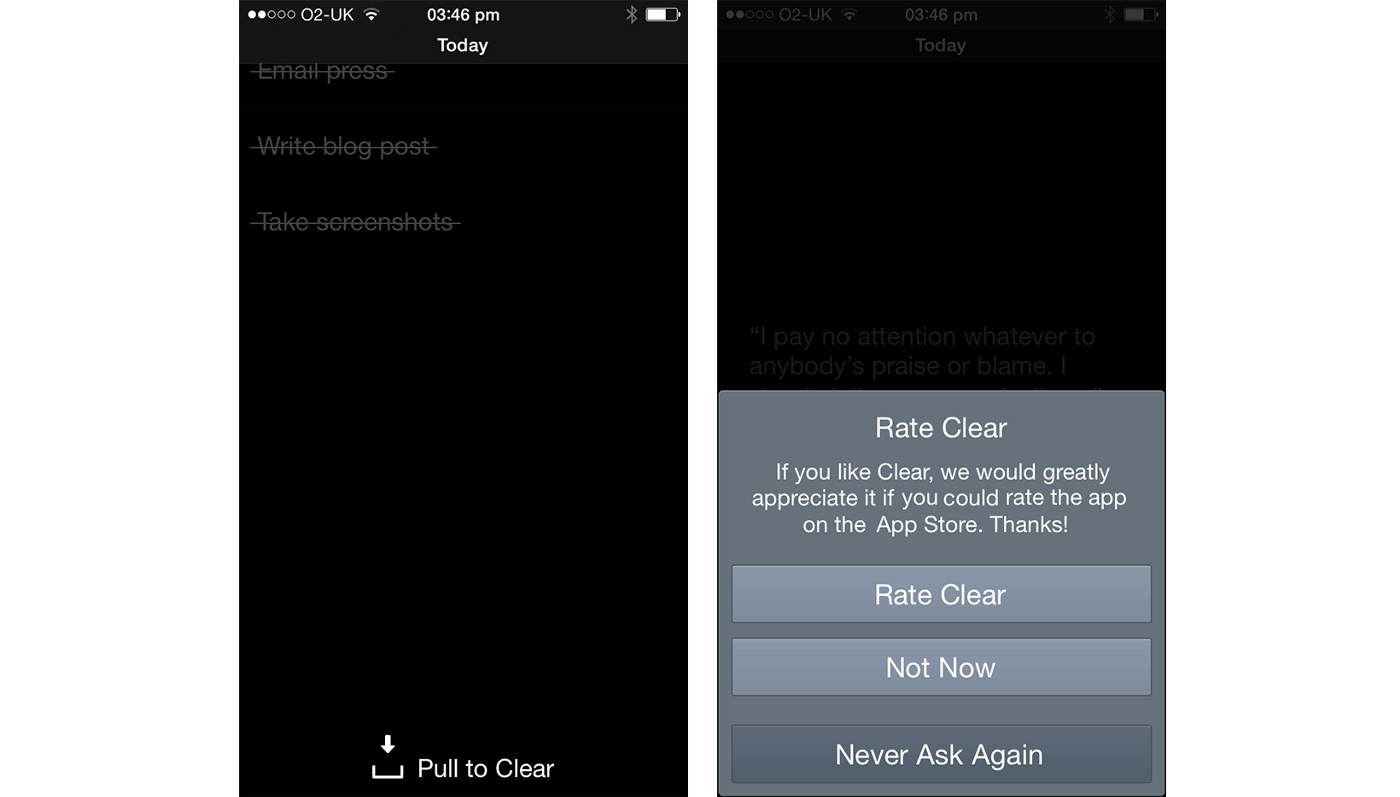
找到合适的时机邀请评价,就像clear一样去做。
你应该找到你的app最不构成打扰性的某一个时刻。如果你在用户运行app时提示他们,你总是会打乱他们的工作流程,但你可以试图找到让用户觉察觉得“破坏性最小时刻”来缓解这一点。Clear的这个例子就非常好地体现了这一点:
引述Dan Counsell的话:clear的iOS版app是在几个条件得到满足后,才显示“评价app”的弹窗,首先,用户必须已经用了clear好几个星期,其次,clear只会在用户从列表中清除了任务之后才问。这是一个比较合适时机,用户在刚刚清除他们的待办事项列表之后都会感觉不错的并在大多数情况下,在某种程度上就是,即将快退出应用程序的时机。
- 小贴士:
- 你最好选择最佳目标时机,在已经完成的任务的特定数目后引发的评级请求。(尤其是良性互动后)
- 当用户感觉app运行良好提示他进行评价,对于app开发者和用户都是有好处的:用户将更有可能顺利为您的应用评价,并提供更有用的反馈信息。
4. 为综合评价提一下要求**
弹窗的问题在于,用户在使用app的自然工作流程被中断。一个更好的提升用户体验的方法去邀请用户评价有:
- 专为“评价app”作一个菜单选项:这样就不会打扰用户,也提供了反馈的要求,所以从某个角度来看这是一个很好的选择。
- 把请求夹在内容之中:Circa新闻在新闻列表中间增加了综合评价的要求。用户可以向右滚动过去,不是必需与它进行交互,也不是一个弹出强制互动。

- 小贴士:
- 你最好选择最佳目标时机,在已经完成的任务的特定数目后引发的评级请求。(尤其是良性互动后)当用户感觉app运行良好提示他进行评价,对于app开发者和用户都是有好处的:用户将更有可能顺利为您的应用评价,并提供更有用的反馈信息。
5.在app之外进行邀请**
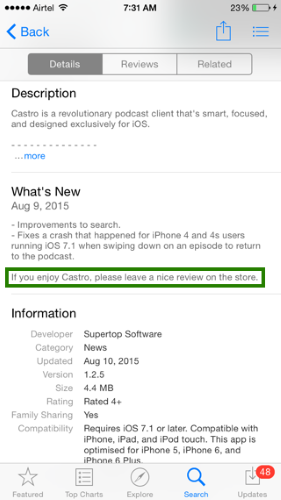
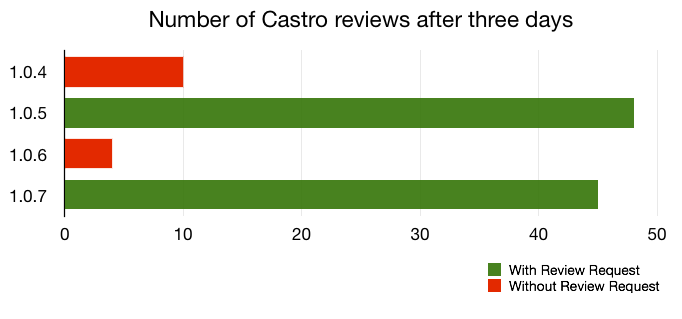
你可以轻轻地在更新备注里提示。这比在应用程序促使用户去评价更加礼貌,当一个更新出来它肯定会增加评语数量。Castro是一个很好的案例:

他们的统计数据显示,最忠实的用户会仔细阅读产品更新的信息,其中的提供有关变化可以保持他们在产品的迭代细节上的兴趣,这类群体更有可能给予积极的评价。

关键还是得迭代得好
- 小贴士:
- 在产品更新笔记的结束部分礼貌地询问与邀请,是鼓励用户给你做评论而不会影响你的APP中的用户体验的有效途径。
6. 和用户沟通,了解他们的体验**
只是要求别人为app评价不如直接和用户对话,尤其是当他们使用过程中并不愉快的时候,往往更有价值。在用户的使用的关键节点与他们联系——即:当他们很高兴、沮丧或失望——都是了解用户问题的好机会,往往可以得到很多可操作的反馈。

为你的用户提供直接的支持
一个静态的“发送反馈”按钮包含在app中,是比较常见的,会弹出打开电子邮件的形式。但只要稍作努力,你就可以主动在你的app中集成,并与用户直接沟通。像Helpshift提供的服务,这使app建立看一个实时的双向即时通讯,接下来你可以为你的用户提供帮助,他们可以正好在需要的时候收到。
- 小贴士:
- 一个良好的app请求评价的最佳途径是提供出色的客户服务,设置一个与你的用户的对话框,一旦你帮助他们,你便可以要求他们生成评价。
三、总结
邀请用户去评价你的app并没有什么错,但首先你要给用户一个很好的体验。打造一个好的app要注重用户体验的愉悦性而不是打扰用户。这样更多的人才会满意你的app,他们更可能将留下一个积极的反馈评价,并告诉其他人尝试下载你的app。
译者补充
接下来,介绍一下一款我比较喜欢手游中的邀请评价:

这是一款叫walkr的养成类游戏,但同时也可以记录每天的运动量,并生成能量来进行游戏部分,这其中每个星球都可以绑定一颗卫星,不同的星球配对不同的卫星会有不同的效应,其中一颗叫哈博望远镜的卫星,就是只可以通过评价后获得,然后配对正确的星球就可以增加更多的人口数量,这种给你奖励的评价邀请是一个非常好的方法,在不降低用户体验的基础上可以让用户主动评价,体验整款app的使用乐趣,而且一般这样的主动评价都是积极正面的。
这其实和淘宝购物后收到卖家的好评返现返券等这类促销手段差不多,但前提是让用户满意,并诱导评价让对方更加满意。其实就是运用了心理学中“互惠原则”的影响力。

这已经是评价后得到的道具图了
另外,这款app也有上文提到的帮助沟通开发者的窗口:

会话框的用户体验良好,而且后来问题很快解决了。
- 小贴士:
- 给用户“奖励”的评价邀请更容易有积极的效果。
以上!
翻译不当之处,欢迎留言。
原文作者:Nick Babich
原文地址:https://uxplanet.org/mobile-app-ux-design-prompting-for-app-review-5b75c0005cab#.l9vsqoeyp
用户体验设计:移动App的文本输入框
翻译
移动设备涉及到用户体验的设计会面临很多挑战,在有限的屏幕中输入框会成为其中一个显而易见的设计问题。至关重要的是,这一过程会是产品设计师、开发人员和产品经理了解用户需求的最简单的最佳途径。
本文重点说明了,改进数据输入的三个关键因素:加速输入、为用户提供服务或帮助、标记用户输入直接相关的问题。
输入
匹配键盘与所需的文本输入框
用户都偏爱那些根据输入内容提供了合适键盘的应用。我们可以根据输入框的类型优化虚拟键盘,这是实体键盘不能做到的。用户可以填写不同的文本字段的类型在不同的属性范围内。你应该优化常用的输入类型包括:
- 数字:电话号码、信用卡号、PIN码
- 文字:适当的名称、用户名
- 混合格式:电子邮件地址,街道地址,关键字搜索查询

【注释:左,用户需要点击123键来切换键盘类型以便使用数字键盘;右,我们应该为需要输入数字的文本区域自动匹配合适的数字键盘】
确保此匹配是整个应用程序,而不是只针对某些任务而不是一致性的实现。
配置自动大写适当
配置自动大写设置适应是对于移动表单领域的可用性非常重要。每一个文本框的第一个字母自适应与每个单词或者句子的第一个单词的首字母大写。这些是输入字段尤其相关的,例如:
1.给某信息命名,比如用户的姓和名。
2.包含句子式的信息,比如短信息文本。
然而,你应该在输入电子邮件时禁用自动大写,当用户发现邮箱首字母大写时,常常会退回去将大写字母删掉,因为他们担心这样会让邮件发送产生问题。

字典词库很弱的时候禁用自动更正功能
自动修正这个功能往往使大多数用户失望,甚至当用户没有注意到的时候,它会明显伤害用户。自动纠错功能对于以下这几种信息更是收效甚微:例如缩写、街道名称、电子邮件、人名、以及词典里没有出现过的词汇。
旧版的亚马逊移动app文本输入框在填写地址栏的时候也有自动纠正模式,原本正确的输入反而被自动纠错的内容代替了。

这种情况经常会发生,因为用户往往更关注他们正在输入的内容而不是已经输入的内容。如果输入的内容是地址类的信息,自动修改功能会悄悄篡改原本正确的输入内容,用户很难注意这点。
固定的输入模式
不要使用固定的输入模式。使用固定样式的最常见的理由是脚本校验限制。(后端可能不能判断用户输入的格式)。然而大部分情况下,这是开发者的问题,不应该让用户买单你应该尽可能从用户输入转化到你需要存储的格式,而不是强迫用户在输入过程中必须使用固定格式,比如电话号码的格式。

【注释:左,数据输入框的样式符合惯例(把电话号码分割成三个输入框),其余表单被键盘遮挡:右,输入框支持输入灵活的内容,并且输入完成后自动提高以便不会被键盘遮挡】
默认值和自动完成
设计师们往往希望根据用户的历史记录为他们提供预设的默认值和提示语,从而使用户更便捷地输入信息。比如,可以根据用户所处的地理位置信息预设国家地区。
这种设计方法如果与自动完成功能配合使用,可以显著提高用户输入的效率。得益于自动填充提供了实时性的输入建议或是可以选择一项内容来完成输入的下拉菜单,用户可以更精确高效地输入信息。对于那些读写能力不佳、拼写困难、特别是使用非本国语言的用户来说,这具有很高的价值。

【注释:提供了搜索建议的文本域】
标签和帮助信息
当用户在输入框输入信息时,他们想知道所输入信息的类型,提供清晰的标签文本是一个使UI更具有可用性的好办法。标签告知用户文本框的目的,当输入框获得焦点时发挥作用使用户即使输入完信息后,仍然保证对输入框的关注度。
你还可以在输入字段的上下间提供有用的信息。于此同时,相关的上下文信息能帮助用户更简便地完成任务。
标签长度限制
标签并不是帮助文本。我们在设计中应当使用简洁的、短的具有描述性的标签(1-2个),好让用户可以快速浏览所有的输入框的需求。

【注释:输入框的标签是 ‘电话’、’入住’、‘退房’】
如果你需要更多关于输入框的信息,提示文本可以帮助用户解除困惑、并避免犯错。

【注释:‘phone’文本框下方的信息是帮助文本】
简单的文案
设计用户易于理解的语言。表意不明的术语和句子会给用户增加认知负担, 清晰的沟通和功能应该始终优先于专业的术语。

【注释:左:生僻的文案会迷惑用户;右: 清晰易懂的术语易于用户理解】
输入框内的提示信息
内嵌标签、页内标签(或占位符文本)适用于简单的输入框,比如用户名和密码。

当屏幕中存在多于两个输入框时,对于那些分隔开的文本标签,行内标签就不适用了。虽然他们看起来整洁有序,但存在两个严重的问题:
- 当用户点击了输入框,行内标签就会消失,所以他们不能再检查所输入的内容是否正确
- 当用户在输入框中看到提示文本,他们有可能认为这个文本框已被预填成功从而忽略它。
对于占位符文本输入框的一个好的解决方案是把它做成一个浮动标签——当用户在文本输入字段时,当用户填写当前某文本框时,行内标签即浮动到文本框顶部,如图所示:

顺便说一句:
不要过于依赖占位文本和标签。因为一旦在输入框里输入内容,占位文本就无法被看到了。可以使用浮动标签,这样可以使用户随时确认他们填写的内容是否正确。
标签颜色
标签的颜色应该与整个应用的颜色匹配,同时也要满足合适的对比度(不宜太亮或太暗) 。

校验
输入框校验意味着给用户反馈,引导他们通过输入流程,避免错误和不确定信息。这个过程的输出是情感,而不仅仅是技术。一个数据处理中最重要的,是对错误的处理方式。犯错误是人之常情,输入字段可能是不能避免人为错误的。如果设计得当,校验可以使原本表意不清的交互行为变得清晰易懂。
实时校验
当用户在输入数据的过程中,他们不喜欢在最后提交时才发现自己犯了错误。正确的做法是,我们应该在用户刚刚刚填写完某条信息后就立刻告知他是否正确。
实时的页内校验可以立刻告知用户他们输入的信息是否正确。用户可以更快地修改错误,而不必等到按下提交按钮后才知道哪里错了。设计师可以给错误文案定义鲜明的颜色,比如红色或者橙色这种暖色调。  左,表单输入内容直到点击提交后才报错,并且错误信息在输入框之外;右,输入框下方实时显示了错误信息
左,表单输入内容直到点击提交后才报错,并且错误信息在输入框之外;右,输入框下方实时显示了错误信息
校验不仅应该告知用户错误,还应告诉他们怎么做才是正确的,用户才会更有信心完成输入过程。

清晰的信息
用户时常有这样的困惑“刚才发生了什么?为什么会这样?”。此时应该提供一个直接了当的答案。因此校验信息应该清晰地说明:
错误是什么以及可能产生错误的原因
用户下一步应该做什么来改正错误
再次强调,应避免使用技术术语。这很简单能做到,但很容易被忽视。
适当的颜色
当设计校验信息时,色彩是设计验证流程时使用的最佳工具之一。来自认知本能的适用,红色的为错误信息提示,黄色为警告消息提示,绿色为成功信息提示。这项提示的方法非常有效。下面是一个校验密码输入框的好案例::

【注释:密码输入框的提醒状态】
另一个运用颜色的优秀案例是对文本输入框做出字数限制。红色的字符计数器及红色下划线说明该输入框字数已超限。 
【注释:Material Design的设计】
界面中颜色的应用应该符合用户认知,这是衡量优秀视觉设计的重要标准之一。
总结
你应该把数据输入的过程中尽可能的变得容易,即使像是首字母自动大写或给每个输入框提供合理的指示这种简单的办法都会大大提高输入框的可用性。设计师应该多考虑用户输入时的真实使用行为从而在设计时确保没有忽视某些重要的信息。
原作者:Nick Babich
原文:https://uxplanet.org/text-fields-in-mobile-app-11d41f13e31#.914wa1yw3
用户体验设计:关于个性化的5个窍门
翻译
5 Tips for Designing Personalization
如果最喜欢的网上商店给你推荐了一个你不知道的产品,你会高兴吗?那你退出了很久,购物车还保存了当时放入的状态,你又觉得如何呢?
就像许多喜欢和期望的个性化网站体验的其他用户用户一样。个性化扩展到所有我们的设备——这些虚拟购物车、手机上的语音通话、游戏准确的记录你离开的地方。但你如何进行这些个性化的设计呢?让我们来看看吧。
是什么让一个网站变成“个性化”?
 个性化是使网站觉得它是专为用户量身打造的一个元素。它可以在购物车的记住你想买的物品,你离开的一个文档的历史记录或知道你特定的偏好。 它几乎无处不在——感谢Facebook和亚马逊——完成了用户体验的预期。个性化建立在以登录为基础,利用饼干(cookies)或敏感器件,从设计如何利用个性化的数据开始。
个性化是使网站觉得它是专为用户量身打造的一个元素。它可以在购物车的记住你想买的物品,你离开的一个文档的历史记录或知道你特定的偏好。 它几乎无处不在——感谢Facebook和亚马逊——完成了用户体验的预期。个性化建立在以登录为基础,利用饼干(cookies)或敏感器件,从设计如何利用个性化的数据开始。
用户点击或操作行为是在个性化如何工作的根本。你可以为自己的网站跟踪信息通过一些工具,比如Google Analytics(谷歌分析),你会看到从Webdesigner Depot中查到有关用户的部分信息,包含以下这个列表条目:
- 搜索和关键字
- 设备类型和接口
- 广告点击
- 参照源
- 购买历史
- 位置,主要是用于测绘
- 一个网站被访问多久
- 日期和时间
- 点击模式与导航历史
- 表明用户偏好
- 人口统计学,例如年龄和性别
事实上,网站究竟如何使用,根据网站自身的目标实现个性化元素差异非常大。
1.允许用户创建个人档案
 用户配置文件是一个功能强大的工具。用户喜好的配置文件可以帮助他们塑造一个网站上提供的定制和个性化的选择。网站的所有者利用用户喜好的配置文件的收集成一个巨大数据池,可以帮助提高网站的经验和业绩。
用户配置文件是一个功能强大的工具。用户喜好的配置文件可以帮助他们塑造一个网站上提供的定制和个性化的选择。网站的所有者利用用户喜好的配置文件的收集成一个巨大数据池,可以帮助提高网站的经验和业绩。
也有一定信任程度附带创建用户配置文件,用户希望你知道你在某种程度上的某些事情,他们对只基于cookies的做法并不满意。
配置文件也可以帮助用户只得到想要的东西。用户配置文件其中之一的最著名的案例是Spotify。用户收集自己喜欢的歌曲和参与网络共享,网站会基于这些元素提供大量的新推荐。
Spotify的交互的美妙之处在于不会感觉有压力,个人元素是分散在整个界面,用户不必去一个特定的位置找到它们,所有的小细节也都如此。请注意,“发现”页面,Spotify从这里引用你关联的社交媒体帐户的个人资料照片,会向你展示这些信息成为专门为你设计的。(让我想到了“网易云音乐”)
2.保护个人信息
 这几乎是不言而喻的:个性化是有效的,你必须确保所有用户信息安全。虽然个人数据是方便和愉快,但如果用户不信任你的网站,这意味着什么设计都没有用。 想想所有零售商如亚马逊有关于你的数据:购买记录,地址,信用卡信息,电话号码,浏览记录,愿望清单,这样的例子不胜枚举。你会想想你的信息是绝对安全的吗?想必不会。
这几乎是不言而喻的:个性化是有效的,你必须确保所有用户信息安全。虽然个人数据是方便和愉快,但如果用户不信任你的网站,这意味着什么设计都没有用。 想想所有零售商如亚马逊有关于你的数据:购买记录,地址,信用卡信息,电话号码,浏览记录,愿望清单,这样的例子不胜枚举。你会想想你的信息是绝对安全的吗?想必不会。
使用一流的安全手段保护用户信息是至关重要的。这包括电子邮件地址、你收集到的财务信息应有尽有。盗号和安全漏洞是用户的一个主要问题,这是网站需要考虑的地方,来保护用户,让他们知道你是应该如何地保护自己。
3.启用地理定位
一种重要的个性化设计是位置。去了解你的用户,你需要知道用户在哪儿,了解他们周围发生了什么,以及如何使用这种设计的优势。  这些例子是无处不在,已根植于移动设备的接口,如果追踪权限开放(比如天气频道)越来越多的网站都开始采用地理位置。如果这些网站知道你在哪里,就能更好地满足你的需求。但有个陷阱:当网站提供服务基于移动设备上的位置,用户通常会设置一个常用的地理定位(或关闭)。对于桌面版网站,用户往往倾向于不启用定位功能,通常需要访问权限。
这些例子是无处不在,已根植于移动设备的接口,如果追踪权限开放(比如天气频道)越来越多的网站都开始采用地理位置。如果这些网站知道你在哪里,就能更好地满足你的需求。但有个陷阱:当网站提供服务基于移动设备上的位置,用户通常会设置一个常用的地理定位(或关闭)。对于桌面版网站,用户往往倾向于不启用定位功能,通常需要访问权限。
谷歌地图是定位功能做得比较好的案例之一。你出门的时候经常使用手机导航来驾驶吗?你有没有注意到,地图使用实时数据和潜在的路程选项让来帮助你到达目的地更快?
定位功能作为个人经验,感觉就像是为你量身定制的,这功能作为一个有帮助的、有用的、可以提供介于用户和网站之间的服务。
4.时效性的思考(Think Seasonally)
(“时效性的思考”不知道这样翻译对不对,或者“热点追踪”?感觉是这个意思吧,如果有其他解释请告诉我)Think Seasonally是可以让你的网站看起来更加个性化的小技巧之一。利用时事、天气或节假日让用户有种“就在此刻”的体验。  当涉及到零售销售和促销活动,这种方法尤其重要。许多这些网站会进行时效性的促销活动,仅可能是一段时间的热情。(这个“旺季”,可以一个星期或任何时间段设定了某一天,但这一天可以让用户感觉他们必须做点行动,否则可能会错过很多。)
当涉及到零售销售和促销活动,这种方法尤其重要。许多这些网站会进行时效性的促销活动,仅可能是一段时间的热情。(这个“旺季”,可以一个星期或任何时间段设定了某一天,但这一天可以让用户感觉他们必须做点行动,否则可能会错过很多。)
使用图片和强调也同样重要,该网站“记住”我作为一个过去的消费者,并基于这个事实而进行持卡人特价促销活动。(让我感觉自己像一个非常重要的客户!)
5. 关于“我”
还有很多网站依靠一很多推荐模型来保持用户的兴趣。通过网站建立的关于用户体系,这些网站建立了用户的忠诚度和信任。用户会想“这个网站或者服务体系是认识我的。”  虽然这种技术对于以订阅或销售为主的网络平台是非常重要,它可以用于所有网站。这关键的因素是,该网站适应学习用户行为和提供基于这些行为的建议。
虽然这种技术对于以订阅或销售为主的网络平台是非常重要,它可以用于所有网站。这关键的因素是,该网站适应学习用户行为和提供基于这些行为的建议。
Hulu,举个例子,将在推荐新节目时候是建立在我过去看了的基础上。每观看表演一次,查看一个全系列,用户的点击会影响建议的内容类型。更重要的是这些东西创造一种集中的效果:“Hulu知道我喜欢什么。”相反的,、用户会为这项服务买单,并会留下来成为忠实用户,因为他们不会想用一个重新开始的不理解他们的喜好新服务。
##总结 你是如何看待个性化网站的呢?也热衷于此吗?有为你的网站设计建立一些个性化的元素吗?无论你从哪个角度发出的,个性化设计已经成为在设计过程中需要考虑的必要元素了。
作者:CARRIE COUSINS
原文:https://designshack.net/articles/ux-design/5-tips-for-designing-personalization/
一些创意设计稿吧
案例
过去从事过产品运营和新媒体运营,偶尔需要做一些创业方案或者视觉设计,所以就放了一点上来。
【月末促销】(创意方案)
· 活动形式:H5
· 活动目的:提升当月销售成交量
· 活动方法:创意H5→增粉→新人优惠券→成交量
· 设计构思:7月31日时逢八一建军节前一天,所以选择了红色复古主题,找来80年代解放初的海报配上老上海年画,来吸引眼球。用户消费群大多是80后、90后,满足了猎奇心理,刺激用户关注公众账号。
· 设计风格:复古,搞怪,通过“大字报”喊口号,简单、粗暴、直接!
· 设计动效:通过MAKA平台制作的,可以实现简单的飞入和跳跃,同时配乐:小苹果
· 活动效果:活动当日成交金额超过平均日成交量的5倍,当月总成交量超过月计划271%

个人解说:
- 这个活动本身没什么含金量,就是促销,关键在于设计灵感,当时我们也想了很多方案,我是在刷豆瓣的时候正好看到了搞笑版的老上海的年画,所以就和团队成员协商要不要做搞笑复古的风格,所以就回到小时候出黑板报的感觉,然后就成了这个活动的负责人。当时公司团队很小,这个项目就三个,组长要维护商城所有项目,BD负责找渠道,我就做了这个的策划和设计。
- 花了一天左右的时间,把照片和文案都整理好,然后用ps做好所有需要导出的图层,上传到制作H5的第三方平台上,完成几个比较简单的交互动效,组长提议将恶俗进行到底,配音小苹果,最后生成的链接通过BD同事联络的好几个渠道发出。
- 当时在职的公司是刚创业10个月的小团队,顺风购项目是暖游项目旗下的代购平台,类似的有{带呗App},但最后做成了{小红书}模式,好吧,不是我的锅,但在那个公司成长很快,很小的case都是自己全程动手,谁创意谁负责,进步得很快。虽然这不是我第一个做的H5,之前还做过其他的,但这个案例时间最短,效果最好。
【slide设计】(视觉)
· banner1:七夕活动 链接
· banner2:促销专题1
· banner3:促销专题2

个人解说:
- 这其实是视觉设计师的活,我当时的岗位是产品运营,然后刚刚做完七夕表白项目,然后程序员说缺所有的slide图,全团队设计师只有两个,一个正式员工的,兼职前端,另一个是实习生,他们都在做商城的产品详情,当时周上新量是150个,所以组长和我说,那你顺手把slide都做了吧,至少三张banner图,反正七夕活动海报(找不到了( ˃ ⌑ ˂ഃ ))也是你做的。
- 好吧,做了一下午,然后传图给程序员,大家都说:果然是森森的风格!(这是好评价么,艾玛,我就是这样小清新的,orz。
总结:这是为了应聘需要增加的一些案例,包括产品、创意、设计,虽然说看起来并不是一个应聘UX、UE的正规作品,但我想说明的是,我的确非交互科班生,做过的项目和案例也都比较杂,而且偏向于产品多一些,但我更热爱设计,而且有信心可以做好。有产品思维的用户体验设计师才是好的设计师,刚好我有那么一点点的经验,还需要更加努力,只要给我机会,我可以画许许多多数不清的线框图,思维导图,这并不困难,困难的是真正把问题解决,发自内心地喜欢解决问题。
在我看来,产品和UE最大的区别在于,产品是知道怎么把科技服务生活的人,而UE是帮助用户解决问题的人,前者高瞻远瞩,后者在每个细节里耕耘,两者都需要逻辑清晰,主次分明,每个岗位的劳动都值得尊重。
